HomeFlexify
Item 1 of 3
Overview
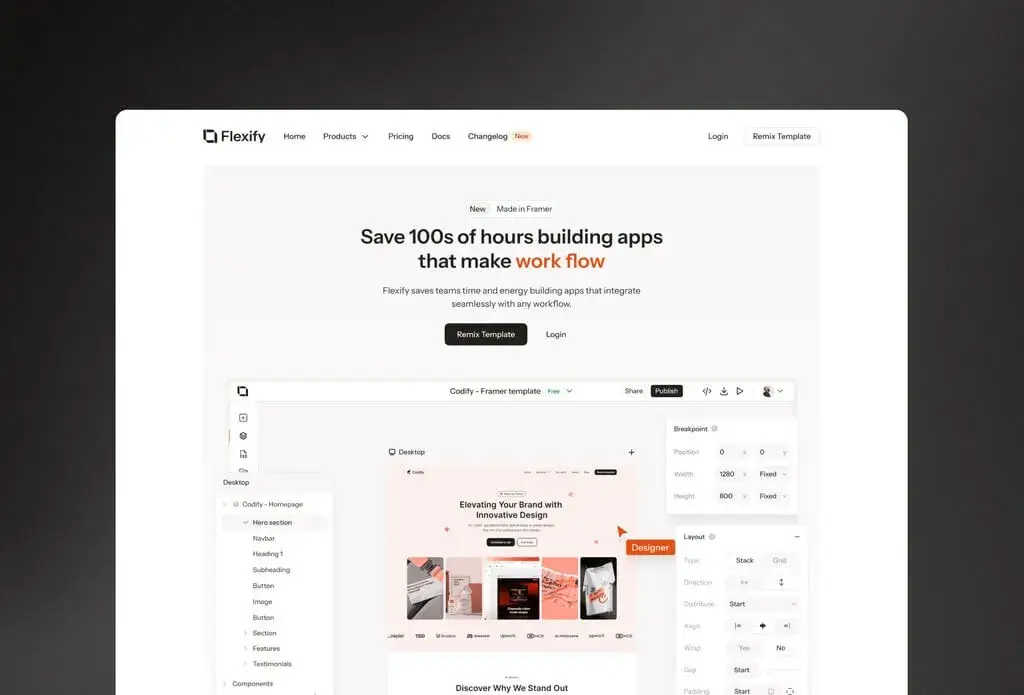
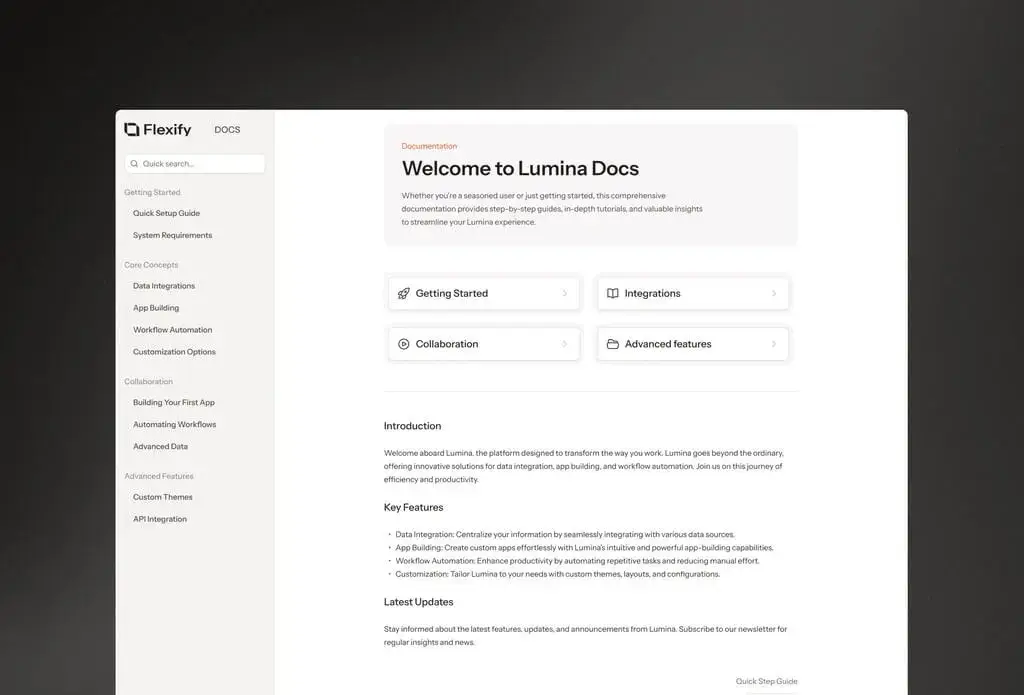
Flexify is a static website template made with Nuxt Framework and Tailwind CSS. Thus making it performant with the ease of customizability. It includes 16 standalone pages, blog, and docs pages.
Every page in Flexify and content is integrated with Nuxt Content and Nuxt Studio, thereby CMS is already included with the template.
By using Tailwind CSS, design and UI customizability is far easier than traditional way and Figma design file is included with your purchase, you have full freedom change it with no issue.
Lastly Flexify is static template, so it makes deployment easy and hosting it far more cheaper.
Who its for
Flexify is designed to cater to startups, businesses, and agencies of all types, providing them with a comprehensive marketing website.
Tech Stack
- Nuxt Framework (v3.14)
- Tailwind CSS (v3.4)
- Headless UI (v1.7)
Pages
HOME
FEATURES
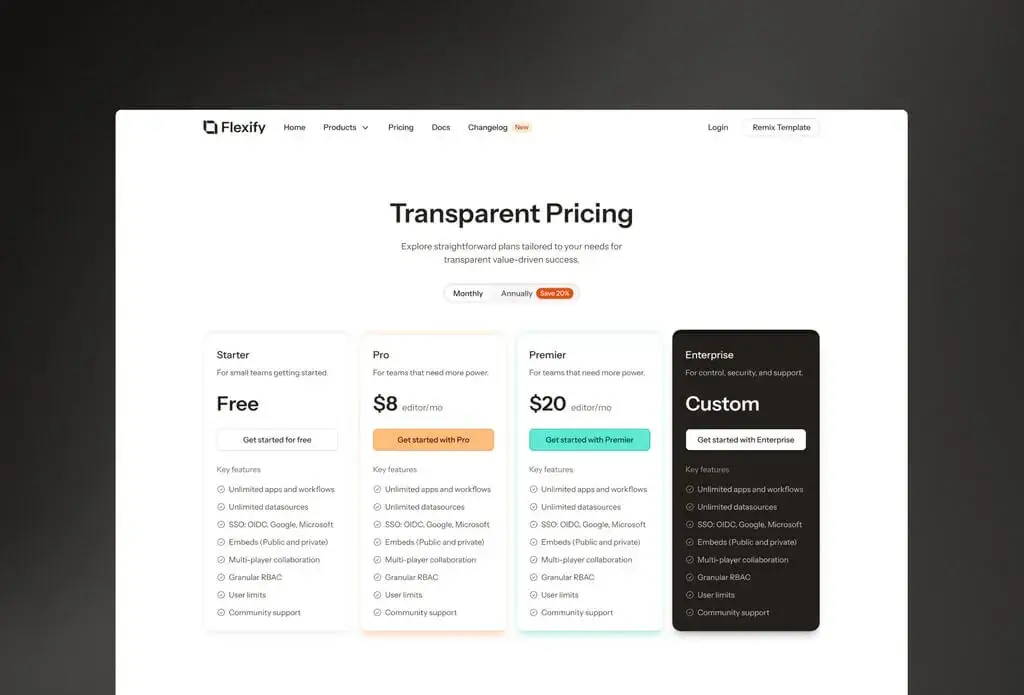
PRICING
ABOUT
BLOG
DOCS
CHANGELOG
CONTACT
SALES
LOGIN
SIGNUP
TERMS
PRIVACY
404
INTEGRATIONS
CAREERS
Highlights
- 16 Pages, Blog, Docs
- Responsive Layout
- Nuxt Content Integrated
- Nuxt Studio Integrated
- Figma File Included
- SEO Optimized
- Performance Optimized